browsing & monetizing products
major us grocery retailer
my role
Senior Product Designer for mobile shopping experience team.
my team
Collaborated with 1 product manager & 2 tech leads & 12 developer pairs. Development team was both onsite & offshore in Chennai, India. Regularly collaborated with larger mobile design team & web shopping team.
skills & tools
Facilitation
Research
Prototyping
Usability Testing
Interaction Design
Sketch
InVision
UserZoom
timeline
2018-2019 (9 months)
tl;dr
Kroger is one of the United State’s largest grocery retailers. Kroger’s mobile app launched in 2012 with a primary focus on their in-store customers. Over the years, they slowly introduced grocery pickup & delivery options to develop an e-commerce customer base. In 2018, Kroger’s mobile app serviced 5.6M monthly average users & was in need of major design changes in order to prioritize e-commerce goals & maximize revenue gains. ThoughtWorks was brought in to help champion the path forward.
In 9 months, my product team was able to pave the way for iterative & data driven design by tackling major design problems & embracing business revenue goals for the mobile shopping experience. We accomplished the following:
Increased coupon loads by 1% & increased coupon views by ~8.5%.
Increased mobile app revenue from $44,763 to $7,459,106 in 1 quarter (Q2).
Introduced categories of products resulting in 1,472,455 views of categories per week with our search view numbers intact & unharmed.
This case study focuses on how my team introduced a new way for customer to discover products by introducing categories & ‘featured’ monetized products, which resulted in 1,472,455 average weekly category views & a revenue increase from $44,763 to $7,459,106 in a quarter.
my process
discovery
Understand & learn from the people using my experiences. Uncover the problems they face & determine which are most important to solve. Find opportunities for how we can make our experiences better for people.
design exploration
Explore design ideas & hypotheses to solve identified problems. Experiment & test ideas to find the best direction forward. Understand the use cases & learnings of ideas to iterate even further.
deliver & measure
Work with the team to build it the right way. Iterate on designs to further consider delivery scenarios & constraints. Refine the details to create meaningful experiences. Release & measure designs continuously.
discovery
problem spaceunderstanding the why
While Kroger’s mobile app allowed customers to search for their products, customers had no way of browsing products via categories. Some customers enjoy shopping with categories as they aren’t always sure what they want and like being given ideas for products to purchase. Without a way to browse, a customer’s shopping journey was incomplete.
Along with customer needs, there was also a drive from the business to increase advertising revenue in the mobile app, as advertising was nonexistent. We were under immense pressure to increase quarterly revenue through ads.
How might we help customers discover products through browsing, not just through searching for a specific product?
How might we inspire customers to buy more products?
How might we open the door for advertising opportunities?
journey mapping
understanding our customers
We spent time mapping out the customer journey for customers who prefer to browse products in order to seek inspiration. Based on our customer’s journey, we identified target areas of the app where existing customers expected to discover product categories but instead found a painful experience.
the goalssolving customer pains & business needs
We wanted to understand what type of advertising requirements we would need to meet for the business while introducing product categories, so we spent time collaborating with our marketing team. As a group, we decided that instead of introducing random ads across the app, it made more sense to recommend customized products to customers based on their buying history or search terms. The marketing team had customer interviews we were able to leverage to make some of these decisions.
“How might we help customers discover products through browsing, not just through searching for a specific product?”
“How might we inspire customers to buy more products?
”
“How might we create a more personalized ad experience for customers?”
design exploration
gather ideasbrainstorming & ideation
After we decided on a few target areas we would like to introduce product categories & featured products, we began to sketch. We focused on exploring various ways we could introduce categories to customers & how we could present advertised products in inspiring ways that didn’t feel like ads. The team collaboratively shared design ideas & feedback, & we moved forward with a few designs to go into prototyping & testing.


Examples of sketches from our ideation
prioritizationfinal ideas & defining success
We decided to test advertising language with customers in order to understand what language made them more accepting of the advertised products. We wanted to advertise products that based on their personalization data would be tailored to their shopping interests. We did not want to allow for advertisement within search terms as we felt that was invasive to their normal shopping experience. We also wanted to make sure that customers were able to easily find categories when they wanted to browse products.
We decided we would determine a concept was a success if:
Customers can successfully browse for a product category - instead of only searching for products. They don’t feel like search is the only option available to them.
Are they are able to find our category pages?
Customers are comfortable with the advertised products we introduce. They feels more inspiring & personal to them than a typical ad.
testing examples FOR CATEGORIES
deliver & measure
delivery prepexplore scenarios & visual updates
After usability testing, we made some design tweaks & readied our designs for release. For the first release of categories, we had to introduce them first within the search experience. This was partly due to ownership of different areas within the app & required coordination. We were aiming to eventually release our designs on the home screen as well, rebranded as Departments.
scenarios to consider:
Where does it make sense to show featured products? (ie. not when searching for something specific)
Release plan for different areas we display featured products - can’t tackle everywhere at once
How can we leverage personalized customer data to show featured products while also respecting their trust of enabling us to have their data?
How can we release a multiple entry points to categories for our customers?
How can we test the performance of coupon service (notably problematic) to ensure a release goes smoothly
deliver & measureby the numbers
Due to the initial delays, (coordination with the Core team for Home screen placement & pairing with the Design System team for updated icons) we made the decision to introduce Categories in search as this was better than having no categories. Our customers were struggling to discover products & we wanted to deliver this value to them sooner than later.
After releasing categories to the search experience:
1,472,455 views of categories per week with our search view numbers intact and unharmed.
After releasing “featured” products in various areas throughout the app:
Increased mobile app revenue from $44,763 to $7,459,106.
After pairing with the Core team & releasing the rebranded “Departments” to the home screen experience:
Average weekly views of Departments increased by 5%
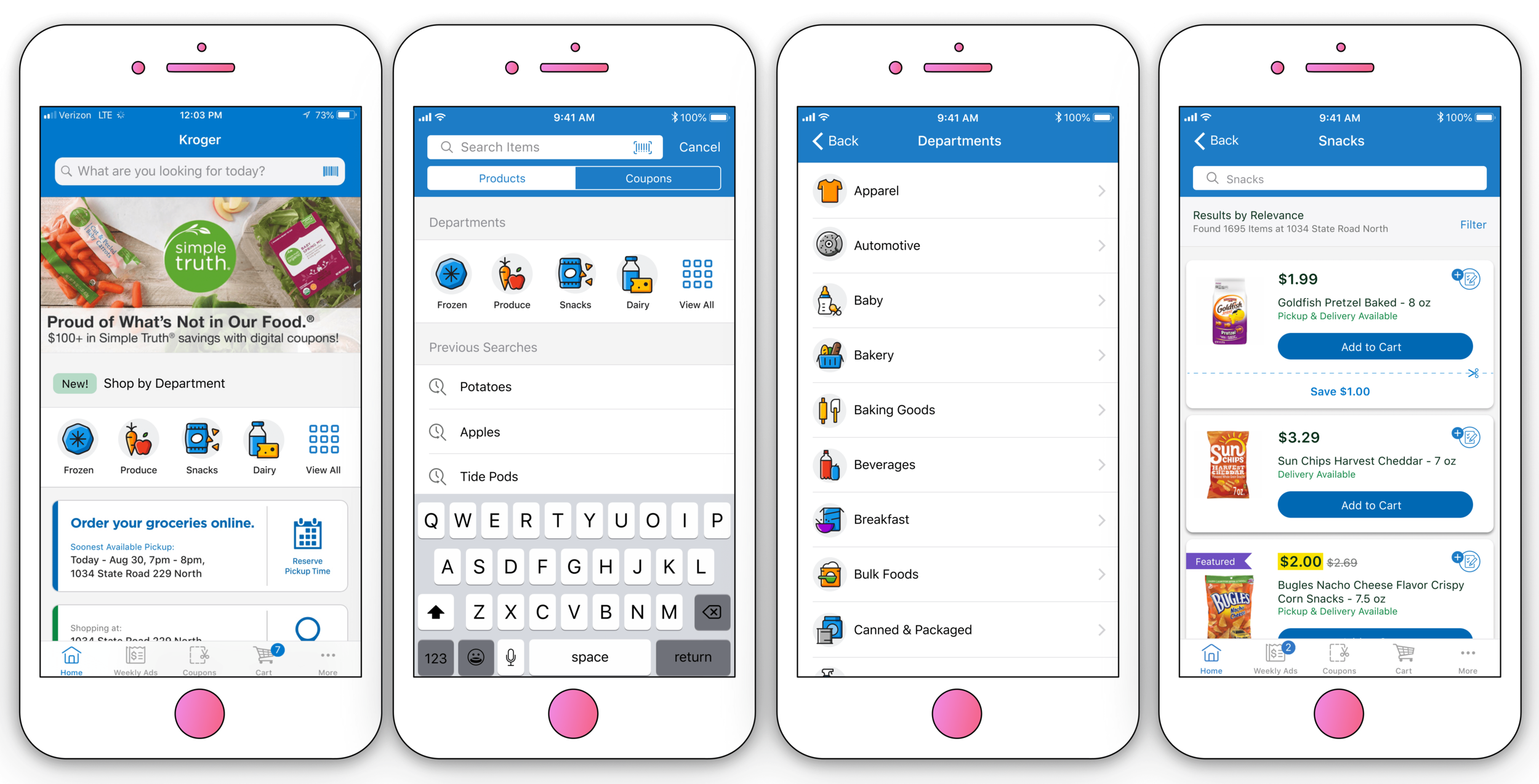
iOS final designs
Departments were first introduced within the search experience & later introduced on the home screen. “Featured” products are shown every 3 or 4 products from the top depending on how many are available for that department.
android final designs
Departments were first introduced within the search experience & later introduced on the home screen. “Featured” products are shown every 3 or 4 products from the top depending on how many are available for that department.
learnings
bridging ownership divides
While we owned search & featured products, we had to work closely with the Core product team as they owned the home page of the app. We had to convince the Core team to prioritize putting our categories on the home page which was a very political area of the app from a business perspective. We kept them involved early in our process and aimed to include them in as many decisions as possible to keep them involved.
change is a constant
The grocery retailer was undergoing a lot of organizational changes during this time. We were constantly adjusting to new product owners, reshuffling of responsibilities, and even restructuring of teams. We had to be very flexible and take each change in stride as a team. Positive attitudes and documentation helped us navigate the changing business landscape. We learned to expect the unexpected and be thorough in our work.
conclusion
Our work was a huge financial & product success for us as a team, & for Kroger as a business. We smashed our quarterly goals by:
increasing mobile app revenue from $44,763 to $7,459,106
introducing 1,472,455 average weekly product views by category WITH OUR SEARCH VIEW NUMBERS INTACT & UNHARMED.
We were also able to give customers more ways to find inspiration for their groceries, which speaks to the amazing things we can accomplish through design & business collaboration.